OVERVIEW
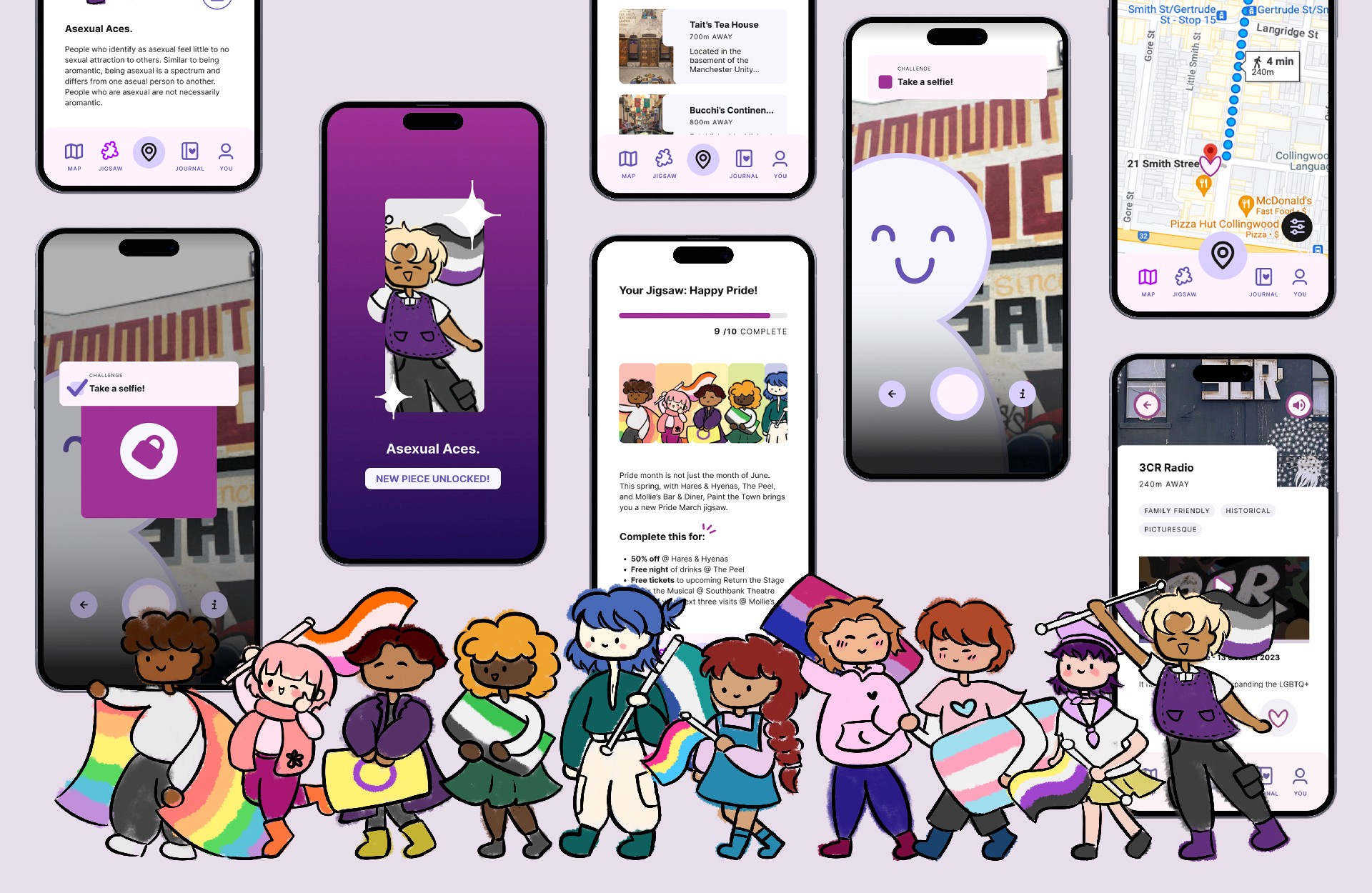
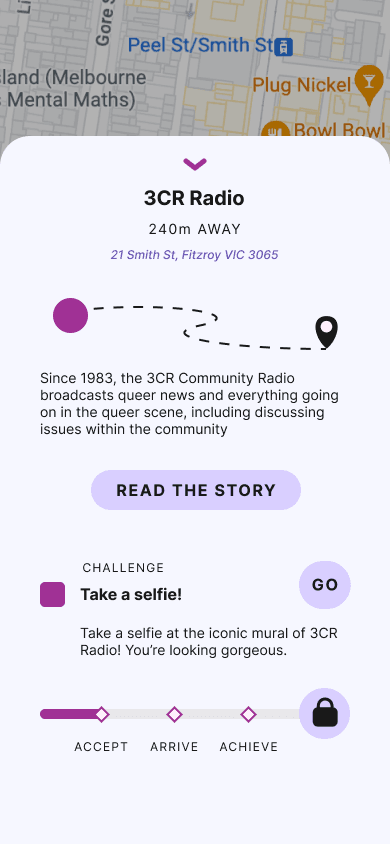
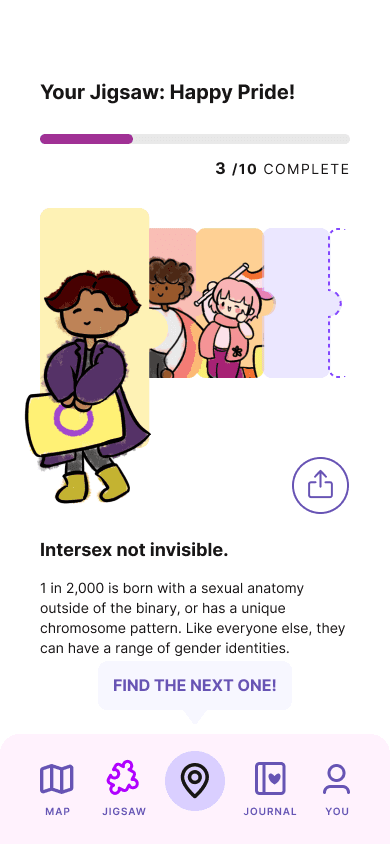
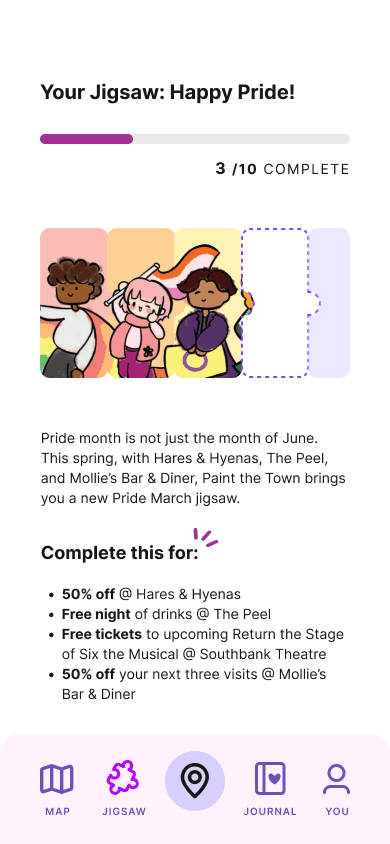
Paint the Town revolves around bringing the user through iconic and revolutionary LGBTQ+ places in Melbourne. These locations will contain puzzles or a picture prompt that users can solve in order to receive a puzzle piece. The puzzle pieces will then unveil a unique illustration and the users can receive a goodie bag along with it containing vouchers, discounts, tickets, etc.
THE GOAL
Paint the Town aims to impact the general public by educating them on the LGBTQ+ history and pride in Melbourne, and allow users to find hidden iconic queer spaces to feel more welcomed into the LGBTQ+ scene of Melbourne, exploring new places and learning more about Melbourne, and having fun and making more good friends.
THE TEAM
Individual project by Zy Thoong L.
Through secondary research, field tests, and qualitative analyses, Paint the Town went through several iterations in its interface development.
Field tests allow the users to be brought to the real-world context of the prototype. Observation on their real-time reactions and how they use the app adds more insight than what a basic user testing would have. Putting the users into the situational context instead of relying on their imagination helps designers put much more thought into their interfaces, and to consider for users first and foremost.
The illustrations and graphics were produced originally.
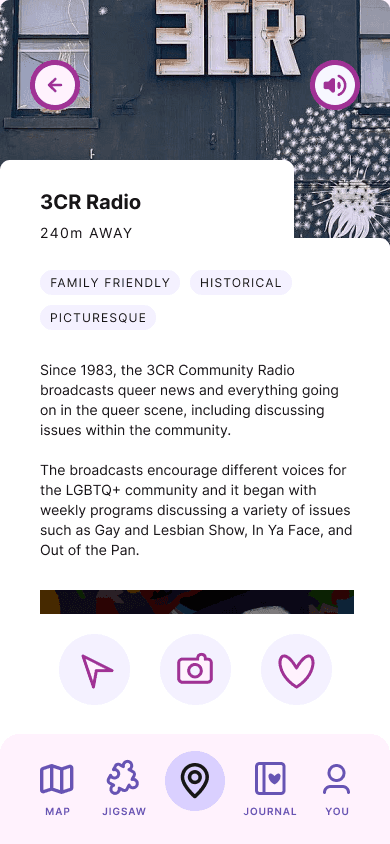
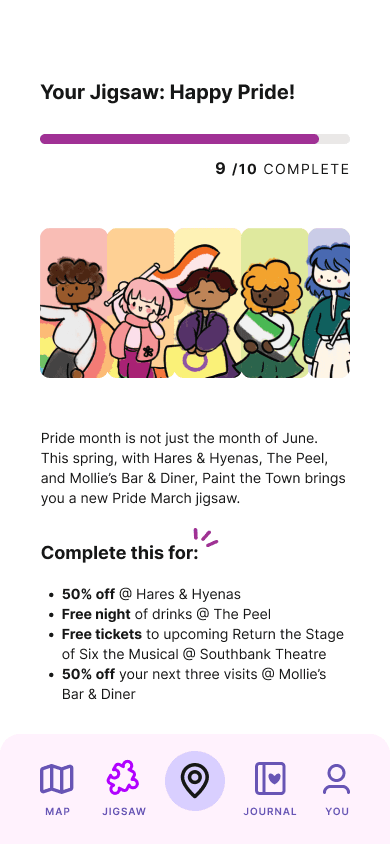
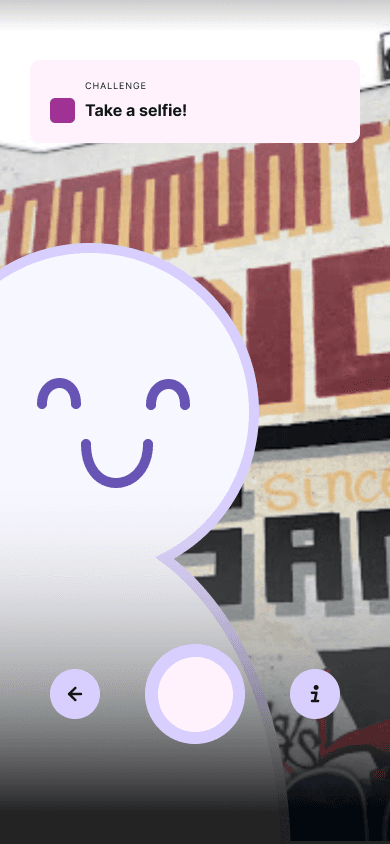
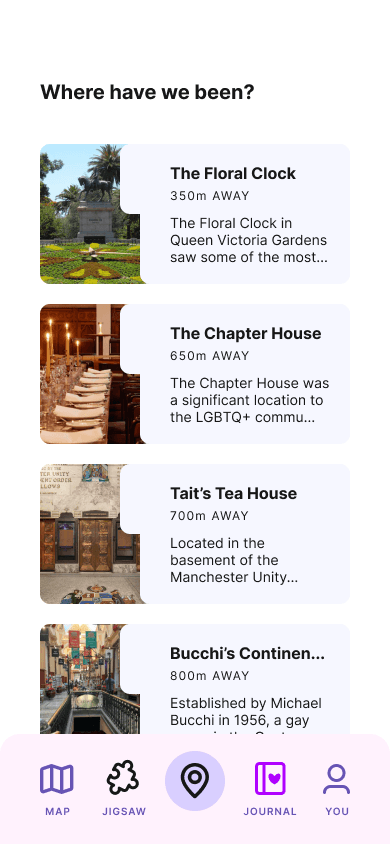
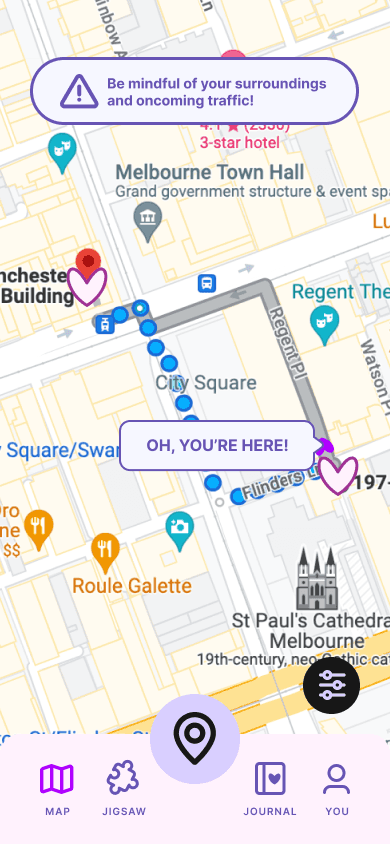
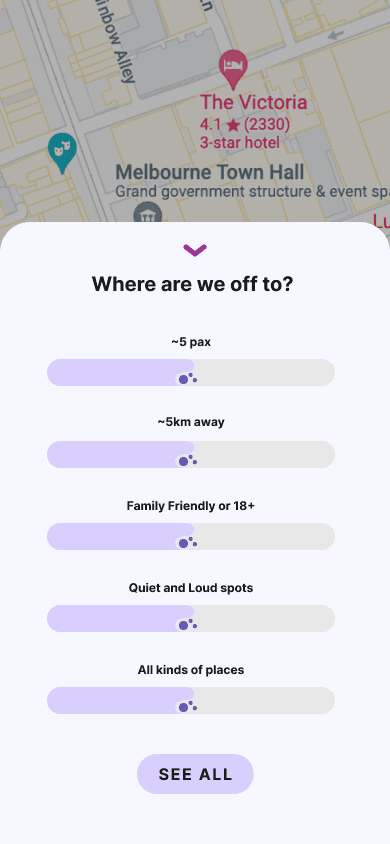
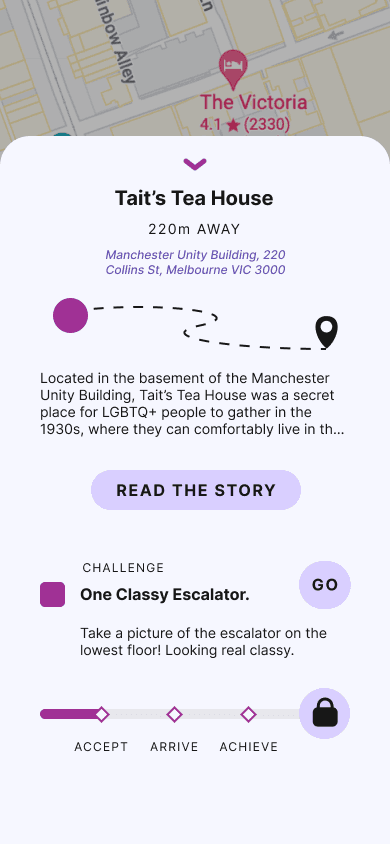
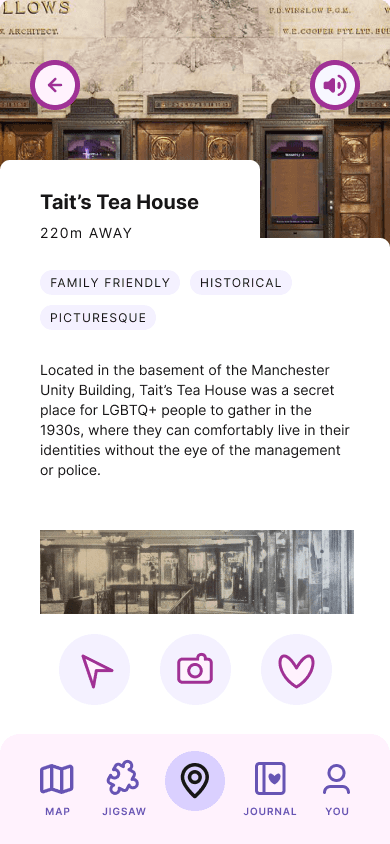
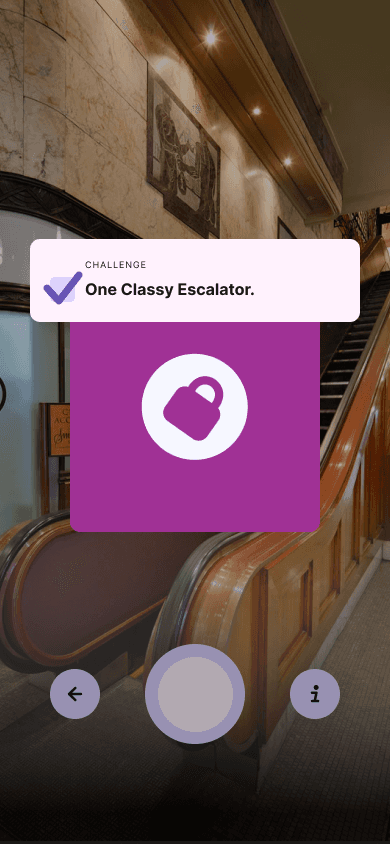
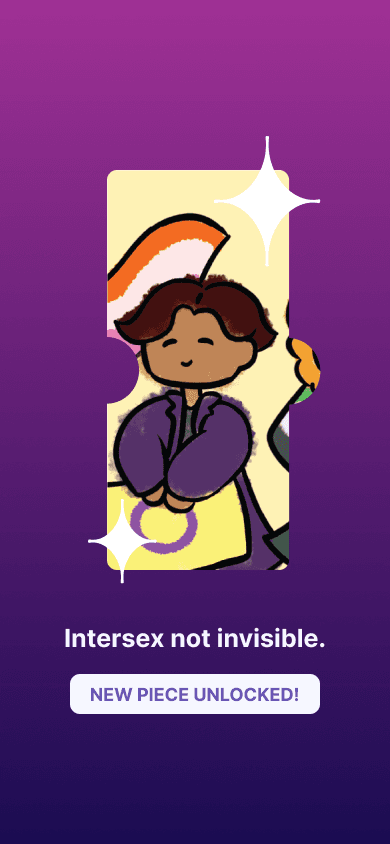
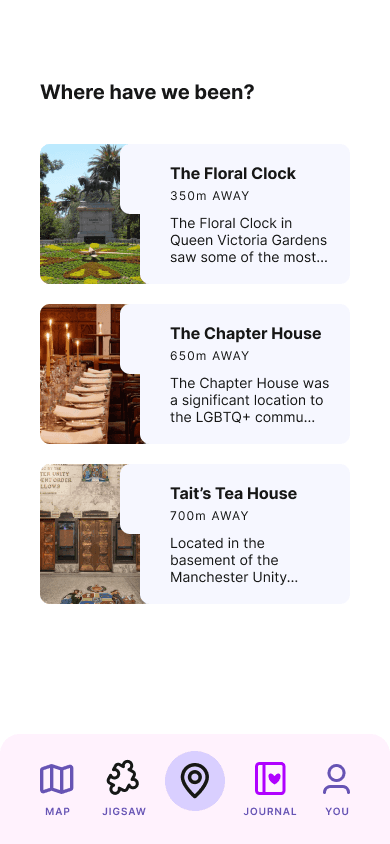
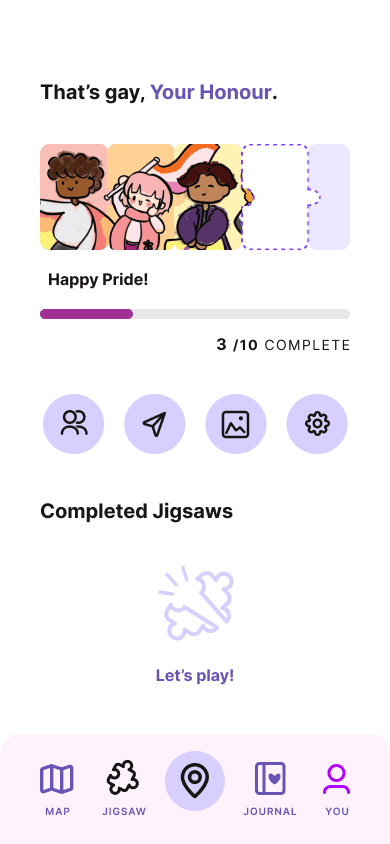
KEY SCREENS
HOVER TO PAUSE
CONCLUSION
Paint the Town was integral for me to understand the consideration of users and the essentiality of field testing, bringing and keeping users in the picture in the development of my interfaces. The functionality and the users’ coherence of the app is of a higher priority than the visual appeal and objective of the app, which is what I have come to learn and experience in the process of development.
Paint the Town strives to destigmatise the LGBTQ+ community, and motivates its users to learn more about the powerful movement that changed the lives of the LGBTQ+ community.
FUTURE PLANS
Redevelopment of interfaces, evaluating responsiveness, and designing for touch.
Implementing conditions and variables into the prototype for more seamless interactions.